Every newbie blogger start blogging with the free blogger service by Google and i think it’s the great choice for start up. One more advantage is that you don’t need to buy the Hosting Space as its free and you get the up and running blog in just few minutes. But It requires more customization if you want to put the HTML Ad or banner code inside the Blog post. You could put it manually but let me give you the easy steps to Put the Adsense or Any other ad code manually by just Tweaking the HTML of the code. But Before Making any changes to the HTML just try to Backup the Blogger Template First. Because little wrong change might ruin your Template.
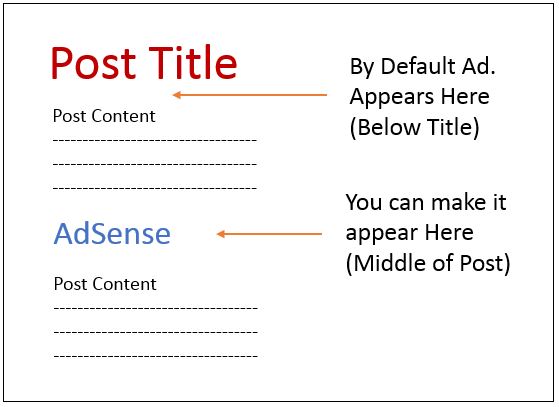
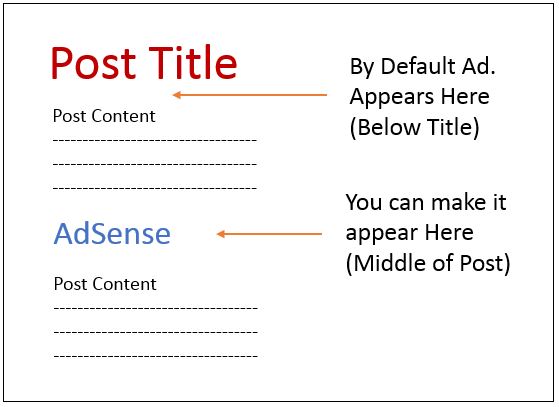
NOTE – The Code given below is the Mixed representation of the Ad unit. Means By default your Ad will shown Above the post and whenever you want to display ad. in the Middle of the Post then you need to Add one line in HTML. After adding that one line the Ad won’t appear in the Top but it’ll be available in between the post where you placed the code.
If you want to Place the AdSense only Below the Post Title then follow the Guide here – Put Adsense Below Post Title in Blogger
After successful backup of the Template. Click anywhere inside the HTML code and Press Ctrl+F to find the <data:post.body/> section of the Code. Search for it and you would get multiple entries of it. Locate to the third <data:post.body/> section and Replace <data:post.body/> it with the Below HTML snippet.
<div expr:id=’"adsmiddle1" + data:post.id’/>
<b:if cond=’data:blog.pageType == "item"’>
<b:if cond=’data:blog.pageType != "static_page"’>
<div style=’clear:both; margin:10px 0′>
<div style=’float:left;’>
YOUR ADSENSE CODE GOES HERE ..
</div>
</div>
</b:if>
</b:if>
<div expr:id=’"adsmiddle2" + data:post.id’>
<data:post.body/>
</div>
<script type=’text/javascript’>
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!– adsense –\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Place the Your Adsense code at the Red Line Mentioned Above between the Div section. I aligned the Adsense Code in the Left of the Page. You could set it as per your choice. Now You are Almost done and Save the Template.
Now Final step is to Place the Adsense Section in each post while publishing new post. Place the small Snippet <!– adsense –> in the post HTML where you want to display the Adsense.
Now you are done and View the Published post. If you are not adding the Above code in the HTML then the default Ad will displayed at the Top of the Post. So its the Mixed HTML modification to Display the Adsense as per your need.
Hope you won’t have any trouble on implementing the stuff. If you have any doubt regarding this guide and if the code doesn’t works for you then Feels free to ask or comment below.
Thanks !